فروش هاست و طراحی سایت اهواز
شرکت هاست و دامین ساخت نرم افزار اندرویدفروش هاست و طراحی سایت اهواز
شرکت هاست و دامین ساخت نرم افزار اندرویدچگونه بدون برنامه نویسی نرم افزار اندروید بسازیم
هدف گذاری
بعد از یافتن ایده مورد نظر و قبل از شروع و ورود به جزییات، بسیاز مهم است که در اولین گام، هدف خود را مشخص کنید. تعیین هدف مشخص در سرعت عملکرد شما تاثیر بسزایی خواهد داشت. پس هدف خود را تعیین کنید و از افزودن جزییات غیر لازم و مواردی که با هدف شما مغایرت دارد چشم پوشی کنید.
هدف من در اینجا، ساخت یک اپلیکیشن اندروید برای دسترسی کاربران به مقالات این سایت و مرور مقالات به صورت آنلاین و آفلاین با استفاده از زیر ساخت موجود، ضمن مستند سازی و آموزش مراحل انجام توسعه اپ است.
تحقیق و بررسی
تحقیق و بررسی در راستای هدف مورد نظر گام بعدی من بود. این گام نیز سرعت پیشرفت را برای ما به شکل قابل توجهی افزایش خواهد داد. از گوگل کمک بگیرید، به دنبال اپ هایی بگردید که کار های مشابه را انجام میدهند. از طراحی آنها الهام بگیرید. در مورد زیر ساخت لازم و اطلاعات فنی مورد نیاز تحقیق کنید.
از آنجا که این سایت از سیستم وردپرس استفاده میکند، به صورت پیشفرض، دو راه برای دریافت اطلاعات وجود داشت، روش اول استفاده از XML-RPC و روش دوم استفاده از Atom، مزیت استفاده از روش اول دسترسی به آرشیو کامل مطالب و عیب آن نیاز به اطلاعات کاربری برای دریافت اطلاعات بود. مزیت روش دوم امکان دریافت اطلاعات بدون دسترسی امنیتی و عیب آن محدودیت دسترسی به تعداد مشخصی از مطالب اخیر.
از آنجا که قصد داریم مطالب به صورت آفلاین هم نگهداری شود، عدم دسترسی به تمام مطالب چالش بزرگی به حساب نمیآمد در کنار اینکه از لحاظ امنیتی گزینه بهتری را در اختیار ما قرار میداد، پس تصمیم این شد که از روش دوم استفاده کنم.
برای دریافت اطلاعات از طریق Atom چند گزینه مختلف وجود داشت و همینطور به یک ORM برای ذخیره اطلاعات در اپ نیاز بود، پس از کمی بررسی به این نتیجه رسیدم که ساده ترین گزینه برای اینکار استفاده از کتابخانه Retrofit بود و برای ذخیره سازی دیتا تصمیم گرفتم از ORMای به نام Ollie استفاده کنم.
بسیاری از توسعه دهندگان بعد از مرحله فوق و یا حتی قبل از تحقیق و بررسی، وارد مرحله کد نویسی میشوند، اگر شما هم از آن دست هستید و چنین تصور میکنید، کاملا در اشتباه هستید.
وایرفریمینگ
اما مرحله بعد، وایرفریمینگ (Wireframing). وایرفریمینگ با توجه به هدف شما، خود به تنهایی مراحل بسیاری از طراحی تجربه کاربری و پیاده سازی منطق پروژه تا ساخت پروتوتایپ اولیه از اپ را در بر میگیرد. اما به طور کل به پروسه تبدیل ایدهها و نتایج تحقیقات شما به تصویری شفاف و قابل لمس، وایرفریمینگ گفته میشود.
در زیر یک نمونه وایرفریمی ساده که بر اساس هدف و نیازهای پروژه ما و بعد از تحقیق و بررسی اپ های مشابه ایجاد شده است را مشاهده میکنید.

برای ساخت وایرفریم، ابزارهای زیادی وجود دارد. من برای ساخت وایرفریم اپ، از ابزار اوپن سورس، کراس پلتفرم و رایگان Pencil استفاده کردم.
آموزش وردپرس و ترفندهای وردپرس در اهواز
بسیاری از صاحبان وبسایت های وردپرسی ممکن است در تمام زمان استفاده از وبسایت خود، حتی یک بار هم به فایل تنظیمات وردپرس یا همان Wp-config.php سر نزنند. (خصوصا حالا که موقع نصب هم نیازی به ویرایش دستی این فایل نیست) اما واقعیت این است که دقیقا مانند یک ساختمان که از روی نقشه ای از پیش طراحی شده، ساخته میشود، این فایل هم دقیقا در حکم یک نقشه از پیش طراحی شده، نحوه رفتار وبسایت وردپرسی شما را تعیین میکند. در واقع با اطمینان میتوان گفت، کمی توجه بیشتر به این فایل و امکاناتی که می تواند در اختیار ما قرار دهد، در دراز مدت تفاوت بسیار زیادی در کیفیت استفاده ما از وردپرس ایجاد خواهد کرد.
در این آموزش تقریبا کوتاه قصد داریم 10 ترفند جالب برای ویرایش این فایل را به شما آموزش دهیم که شما را قادر میسازد، وبسایتتان را امن تر کنید و در عین حال کار خودتان را نیز حسابی آسان کنید. در ادامه با مستر کد همراه باشید.
تغییر محل فایل تنظیمات وردپرس
یکی از راه های امن تر کردن وردپرس و یا هر اسکریپتی که از فایل تنظیمات استفاده میکند، این است که فایل تنظیمات آن را از چشم دشمن دور کنیم و یا فایل را به جایی انتقال دهیم که اصلا از بیرون وبسایت قابل دسترسی نباشد و به این شکل خیال خودمان را حسابی راحت کنیم.
وردپرس در حالت پیشفرض و بدون اعمال هیچ گونه تغییرات، میتواند فایل تنظیمات خودش را حتی زمانی که یک سطح بالا تر از محل نصب خودش باشد نیز پیدا کند. یعنی اگر شما فایل wp-config.php را از public_html خود به Home خود جا به جا کنید، وردپرس بدون مشکل این فایل را یافته و مورد استفاده قرار خواهد داد. اما گاهی اوقات این کار به هر دلیلی عملی نیست و یا شما دوست ندارید از پیش فرض ها استفاده کنید. در این حال میتوانید به سادگی به روش زیر عمل کنید :
- ابتدا فایل wp-config.php را به هر جا که مایل هستید move کنید.
- حالا یک فایل wp-config.php جدید در محل نصب وردپرس خود بسازید و کد زیر را در آن قرار دهید. توجه کنید که عبارت “../path/to/wp-config.php” باید با مسیر واقعی محلی که فایل کانفیگ را در آن قرار داده این عوض شود.
تغییر محل قرار گیری فولدر wp-content
اینکه دقیقا چرا ممکن است به این کار نیاز پیدا کنید، یکمی مبحث پیچیده تری است که فقط هم به یک دلیل محدود نمیشود. اما یکی از دلایلش میتواند این باشد که شاید شما خواستید وردپرستان را از طریق اتصال به SVN یا git همیشه به روز نگه دارید. طبعا کسی در این حالت مایل نیست اطلاعات با ارزشی از قبیل، قالب ها، پلاگین ها، پوشه آپلود ها و موارد مشابه را صرفا بخاطر به روز بودن از دست بدهد. خوب در این حالت کافی است که محل قرار گیری فولدر wp-content را به کلی عوض کنیم و این را به وردپرس هم اعلام کنیم. برای این کار کافی است پس از تغییر محل قرار گیری wp-content دو خط کد زیر را در فایل wp-config.php خود قرار داده و محل جدید قرار گیری wp-content را در آن ویرایش کنید.
احتمالا دارید به این فکر میکنید که آیا میتوانید نام فولدر wp-content را هم عوض کنید یا نه. پاسخ مثبت است. 
در زمان انجام این کار توجه داشته باشید که انجام این کار، یعنی عوض کردن محل فولدر wp-content ممکن است بعضی از افزونه ها یا تم هایی را که کد نویسی ضعیفی دارند، دچار مشکل کند. توصیه میکنم بجای اینکه از انجام این کار صرف نظر کنید، از استفاده از چنین پلاگین ها و تم هایی که از لحاظ برنامه نویسی ضعیف هستند خود داری کنید.
محل پوشه پلاگین های وردپرس را عوض کنید
تا اینجا اینگونه در نظر گرفته بودیم که پوشه ی پلاگین ها همیشه درون پوشه wp-content باقی میماند. ولی واقعیت این است که هیچ اجباری برای این مسئله وجود ندارد. شما میتوانید پوشه پلاگین های خود را نیز به محل مورد نظر خود انتقال دهید. برای اینکار میتوانید از دو خط کد زیر استفاه کنید :
توجه کنید که حتما هر دو خط این کد ها را در فایل wp-config تعریف کنید تا با افزونه هایتان به مشکل بر نخورید. و یک نکته ی دیگر اینکه مقدار WP_PLUGIN_DIR یک مقدار نسبی است که نسبت به محل قرار گیری wp-config سنجیده میشود در حالی است که WP_PLUGIN_URL باید نشانگر محل واقعی قرار گیری فولدر پلاگین ها در حالت استفاده از url یا همان http:// باشد. اگر دقت کنید، بجای استفاده از آدرس ثابت وبسایت شما، از متغیر $_SERVER[‘HTTP_HOST’] استفاده کرده ایم. البته تصمیم با شماست.
تغییر محل قرار گیری Mu-Plugins
بله! اگر میپرسید این دیگر چیست، اجازه بدهید ابتدا کمی درباره اش برایتان توضیح بدهم. mu-plugins پلاگین هایی هستند که امکان غیر فعال کردن ندارند و به صورت اتوماتیک و پیشفرض روی وبسایت شما اجرا میشوند. به طور پیشفرض، در فولدری با نام mu-plugins که در داخل پوشه ی wp-content قرار میگیرد، به دنبال این پلاگین ها میگردد. اما خوب، مثل موارد قبلی، باز هم شما میتوانید محل قرار گیری این فولدر را نیز عوض کنید. با در نظر داشتن مواردی که در انتهای ترفند قبلی از آنها صحبت کردیم، کافی است یکی از کد های زیر را به فایل wp-config اضافه کنید :
همانطور که میبینید، خط اول نیازی به تعریف مستقیم آدرس وبسایت شما ندارد اما در خط دوم مستقیما از آدرس وبسایت استفاده شده است. دقیقا با همین ترفند و به شکل زیر میتوانید نام این فولدر را نیز عوض کنید :
قالب پیشفرض وردپرس را عوض کنید
خوب اول ببینیم چرا ممکن است چنین چیزی را نیاز داشته باشیم. اینجا میتوانم به شما دو دلیل ساده و در عین حال خوب ارائه کنم. اول اینکه ممکن است شما یک وردپرس multisite راه اندازی کرده باشید و مایل باشید پوسته ی پیشفرض وبسایت های درون شبکه تان چیزی به غیر از پوسته ی پیشفرض وردپرس ( در حال حاضر Twenty Thirteen) باشد. دومین دلیل هم این است که اگر توجه کرده باشید، هر بار که به هر دلیلی، پوسته ی اصلی وبسایت شما قابل استفاده نباشد، مثلا حذف شده باشد، وردپرس به صورت پیشفرض یک پوسته را جایگزین قالب معیوب خواهد کرد و وبسایت شما را با آن نمایش خواهد داد. شاید شما برنامه دیگری برای این قالب پیشفرض داشته باشید! برای تنظیم پوسته ی پیشفرض در فایل wp-config میتوانید از کد زیر استفاده کنید :
توجه کنید که نام پوشته ی قالب یا slug آن را در اینجا به کار ببرید. مثلا در کد بالا نوشتن Twenty Twelve صحیح نخواهد بود.
غیر فعال کردن ویرایشگر پوسته و پلاگین ها در بخش مدیریت
ویرایشگر پلاگین و قالب که در ناحیه مدیریت وردپرس در نظر گرفته شدند، امکانات بسیار کاربردی و بسیار مفیدی هستند اما احتمالا برایتان پیش آمده که یک خط کد را مثلا در فایل توابع پوسته تان ویرایش کرده اید و بعد از آن با صفحه سفید یا انواع خطا مواجه شده اید و تنها راه پیش روی شما، ویرایش مستقیم فایل از طریق مراجعه به هاست یا استفاده از FTP بوده است. از یک طرف هم فرض کنیم یک فرد خبیث، مدیریت وبسایت شما را به دست گرفت، واقعا به نظرتان جالب است که ابزار نابودی را به این راحتی جلوی دستش بگذاریم؟ نه … پس برای غیر فعال کردن ویرایشگر های قالب و پلاگین در بخش ادمین کد زیر را در فایل تنظیمات وردپرس قرار میدهیم :
حتی میتوانید یک قدم دیگر هم جلو بروید و نصب پلاگین ها و قالب ها و حتی آپدیت ها را در بخش مدیریت کاملا غیر فعال کنید! آن هم با این کد کوچولو :
کلید Akismet را یکبار برای همیشه برای وبسایتهای شبکه multisite خود ست کنید
اکیسمت را که میشناسید؟ ضد اسپم قدرت مندی که تا به حال خیلی از ما را از شر انواع اسپم خلاص کرده و در سراسر جهان محبوبیت بسیار زیادی دارد. اما این پلاگین دوست داشتنی در شبکه های چند سایته وردپرس کمی دردسر آفرین است. دردسر کجاست؟ آنجا که کلید اکیسمت میبایست به صورت جداگانه بر روی هر سایت در شبکه ست شود. برای حل این مشکل هم چاره داریم. کافی است کلید خود را در کد زیر قرار دهید تا دیگر لازم نباشد این کلید را هر بار به صورت جداگانه برای سایتهای درون شبکه مالتی سایت تعریف کنید :
Revision ها را غیر فعال کنید یا تعدادشان را محدود کنید
به صورت پیشفرض، به ازای هر تغییری که شما در محتوای پست، عنوان، خلاصه و نویسنده پست ها ایجاد میکنید، وردپرس یک رونوشت از آن تغییر ذخیره میکند. حالا فرض کنیم شما طرفدار پر و پا قرص “پیش نویس”های وردپرس باشید! آنوقت خدا به دیتابیس رحم کند. یک سری از افراد از افزونه هایی مانند CleanFix برای پاک کردن این رونوشت ها و آزاد کردن فضای دیتابیسشان استفاده میکنند اما یک سری هم زیاد اهل پلاگین ها نیستند (واقعا 100 آفرین) این افراد کافی است برای محدود کردن تعداد رونوشت ها، کد زیر را به فایل تنظیماتشان اضافه کنند :
عدد 10 در اینجا حداکثر تعداد رو نوشت هایی است که وردپرس مجاز به نگهداری آنهاست. بجای استفاده از کد بالا میتوانید رونوشت ها را با کد زیر به طور کامل غیر فعال کنید :
اجبار SSL برای صفحه ورود
اگر میخواهید مطمئن باشید که نام کاربری و رمز عبور شما در زمان ورود به وردپرس توسط کسی سرقت نخواهد شد، لازم است برای ورود حتما از SSL استفاده کنید. البته در اینجا دو نکته را مد نظر داشته باشید، اول اینکه باید SSL روی هاست شما تنظیم شده باشد و دوم اینکه در ایران ممکن است این پروتکل کمی کند عمل کند. برای اجبار ورود از طریق پروتکل SSL کد زیر را به wp-config.php خود اضافه کنید :
در ادامه کار دیگری که میتوانید بکنید این است که با استفاده از کد زیر SSL را برای کل ناحیه مدیریت اجبار کنید :
WP_DEBUG را به میل خود تربیت کنید!!
یکی از تغییرات متداولی که بر روی فایل تنظیمات وردپرس انجام میشود استفاده از ثابت WP_DEBUG و فعال کردن یا غیر فعال کردن آن است. کار این ثابت این است که کلیه ی خطاهای وردپرس شما را در بالای صفحه سایت برای شما نمایش دهد. اگر نمیخواهید این اتفاق بیافتد، کافی است WP_DEBUG را در فایل تنظیمات غیر فعال کنید :
توجه داشته باشید که غیر فعال کردن این ثابت، نمیتواند جلوی ایجاد صفحه سفید (white screen of death) بر اثر اتفاق افتادن خطاهای مهلک را بگیرد ولی دست کم باعث میشود در صورت وجود هشدار در کد پی اچ پی تان، صفحه شما الکی بد شکل و نا مرتب نشود. خطاهای وبسایت شما کماکان در لاگ خطاهای هاست شما قابل مشاهده خواهند بود. البته مگر اینکه WP_DEBUG_LOG را هم غیر فعال کرده باشید. اگر WP_DEBUG_LOG را فعال کرده باشید کلیه ی خطاهای وبسایت شما در فایلی به نام debug.log ذخیره شده و در اختیار شما قرار میگیرد.
این هم از 10 ترفند جالب برای بهینه سازی وبسایت وردپرسی شما. اگر شما هم ترفندی بلدید که میتواند با استفاده از اعمال تغییرات در فایل wp-config امکان جالبی به وردپرس اضافه کند و یا در آن تغییری موثر ایجاد کند، آن را با ما در میان بگذارید.
راستی، یک سری از این کارهای خوشمزه ای که با هم مرور کردیم، به سادگی با افزونه Better WP Security (و شاید خیلی افزونه های دیگر) قابل انجام است. اما خوب دانستن روش واقعی کار خیلی شیرین تر است، نه؟!
آموزش طراحی سایت فرمان های html در اهواز
آنچه که قبل از یادگیری HTML لازم است بدانید:
برای شروع کار با HTML شما به چیزهایی نیاز دارید که در لیست زیر آمده است:
- شما به یک ویرایشگر متن نیاز دارید. در ویندوز شما می توانید از برنامه Notepad استفاده کنید. از هر نرم افزار ویرایش متن دیگری استفاده کنید اما این نکته را در نظر داشته باشید که نرم افزار WordPad که در ویندوز وجود دارد و نرم افزارهایی مانند Microsoft Office Word و امثال آن برای نوشتن کدهای HTML مناسب نیستند چون در هنگام ذخیره کردن متن این نرم افزارها کدهایی را به آن اضافه می کنند.
نرم افزار Notepad را می توانید از طریق منوی استارت در قسمت Accessories پیدا کنید یا از طریق فرمان Run با تایپ notepad در کادر Open و فشار دادن دکمه Enter. - شما به یک مرورگر وب به انتخاب خود نیاز دارید. می توانید از Microsoft Internet Explorer استفاده کنید که با ویندوز نصب می شود یا از Opera, Mozilla Firefox و نرم افزارهای مشابه که اغلب به صورت رایگان برای دانلود در اینترنت وجود دارند.
بهتر است صفحاتی را که می نویسید با چند مرورگر آزمایش کنید. زیرا در HTML قسمتهایی وجود دارد که مختص به یک مرورگر خاص است و با سایر مرورگرها کار نمی کند.
- شما به جایی برای ذخیره کردن متن خود دارید که می تواند جایی روی هارد دیسک شما، یک فلاپی دیسک یا یک سرور باشد. البته شما برای استفاده از HTML نیاز ندارید حتماً به اینترنت متصل باشید، شما می توانید با استفاده از یک مرورگر وب در کامپیوتر خود از HTML استفاده کنید.
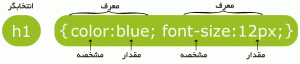
برای ذخیره کردن فایلی که با Notepad نوشته اید کافی است از منوی File گزینه Save As را انتخاب کرده و مسیری را برای ذخیره فایل انتخاب کنید و در کادر File Name در پایین پنجره Save As نام فایل را با پسوند html بنویسید. در آخر هم دکمه Save را کلیک کنید.در اینجا می خواهیم به ساختار شناسه ها یا همان تگها (tag) در HTML بپردازیم. یک تگ همیشه با علامت کوچکتر ریاضی یعنی این علامت > آغاز می شود و با علامت بزرگتر < به پایان می رسد. مثلاً تگی که باعث ایجاد زیرخط کلمات می شود اینطور نوشته می شود: <U> این علامت را قبل از متنی که می خواهیم زیر آن خط کشیده شود قرار می دهیم. به این تگ ، تگ ابتدایی (Opening tag) می گویند، که عملیاتی را که شما می خواهید آغاز کنید شروع می کند. به منظور پایان دادن به زیرخط باید از یک تگ پایانی استفاده کنید. یک تگ پایانی با این علامت شروع می شود: /> بقیه تگ مانند تگ ابتدایی می باشد. برای درک بهتر این مطلب به مثال زیر توجه کنید:
Tags and their positionاگر بخواهید متن بالا را با زیرخط در مرورگر خود ببینید باید آنرا مطابق خط روبرو در ویرایشگر متن خود بنویسید:
<u>tags and their position</u>نتیجه را به این صورت می بینید:
Tags and their position
در HTML همه تگها به یک تگ پایانی نیاز ندارند. برای مثال تگی که برای وارد کردن عکس استفاده می شود از این قبیل تگهاست، که به این صورت می باشد:
<img src="myimage.gif">البته بعداً در مورد این تگ توضیح خواهیم داد در اینجا فقط برای مثال این تگ را آوردیم. موارد دیگری هم با این وضعیت وجود دارند مثلاً<br> که برای رفتن به خط بعدی استفاده می شود، <hr> که برای ایجاد یک خط افقی به کار می رود و <p> که برای رفتن به پاراگراف بعدی استفاده می شود.
در ضمن نیاز نیست که حتماً تگها با حروف بزرگ نوشته شوند. مثلاً <P> همان <p> است. البته در نسخه های جدیدتر HTML توصیه می شود کدهای HTML با حروف کوچک نوشته در XHTML هم نوشتن کدها با حروف کوچک الزامی است. فضای خالی هم بین تگها تأثیری ندارد. مثلاً :
<u> متن زیرخط دار </u>کد بالا همان نتیجه ای را می دهد که کد زیر دارد:
<u>متن زیرخط دار</U>به این طریق هم اگر نوشته شود فرقی نمی کند:
<u>
متن زیرخط دار
</u>قالب پایه ای یک فایل HTML مانند زیر است. ببینید می توانید کاری را که تگهای این کد انجام می دهند حدس بزنید؟ البته همه آنها را بعداً توضیح می دهیم.
<html>
<head>
<title>html قالب اصلی</title>
</head>
<body>
هر چیزی که اینجا قرار گیرد در صفحه شما قابل دیدن است
</body>
</html>برای درک بهتر این قسمت سعی کنید تگها را به صورت جفتی در نظر بگیرید (از جایی که باز می شوند تا جایی که بسته می شوند) اولین تگ <html> است که علامت شروع یک متن HTML است و تگ پایانی آن <html/> است که همانطور که ممکن است حدس زده باشید نشانه پایان متن HTML است. هر چیزی در HTML باید بین این دو تگ قرار گیرد. مانند متن، دیگر تگها، عکسها و... چون این دو تگ نشان دهنده آغاز و پایان صفحه شما هستند.
تگ بعدی <head> است. این تگ مشخص کننده بخشی است که شما باید عنوان صفحه، کلمات کلیدی، و دیگر توضیحات خود برای این صفحه را در آن قرار دهید. این بخش با <head/> به پایان می رسد. در مثال بالا تنها قسمت HEAD عنوان صفحه بود که با TITLE مشخص می شود.
تگ <title> به شما اجازه می دهد برای صفحه خود یک عنوان برگزینید. این قسمت مورد استفاده موتورهای جستجو قرار می گیرد و همان متنی است که به هنگام مشاهده صفحه در نوار عنوان مرورگر نشان داده می شود. تا هنگامی که این تگ در قسمت BODY قرار نگیرد در متن شما نشان داده نمی شود. برای پایان دادن به تگ عنوان از این تگ استفاده می شود: <title/> در مثال بالا عنوانی که برای صفحه نشان داده می شود قالب اصلی HTML است.
تگ <body> بخشی را آغاز می کند که در صفحه مرورگر شما به نمایش در می آید. این قسمت جایی است که ما باید کار اصلی خود را در آن انجام دهیم. برای پایان دادن به این تگ از <body/> استفاده می کنیم. در مثال بالا متنی که در صفحه مرورگر دیده می شود به صورت زیر است (البته در اینجا برای نوشته زیر رنگ و فونت نیز انتخاب شده که در قسمتهای بعد به آنها خواهیم پرداخت) :
هر چیزی که اینجا قرار گیرد در صفحه شما قابل دیدن است
چیزی که در اینجا می بینیم متنی است که به صورت ساده نوشته شده و در طرف چپ صفحه قرار دارد.
اصول طراحی سایت واکنشگرا برای موبایل
روز به روز بر تعداد کسانی که از ابزارهای قابل حمل برای دسترسی به اینترنت استفاده میکنند افزوده میشود. طراحی سایت به گونهای که در هر عرض و طول صفحه قابل استفاده باشد اصطلاحا «طراحی واکنشگرا» یا «Responsive webdesign» نامیده میشود.
برای ایجاد یک طرح واکنشگرا دانستن چند نکته ضروری است که در این نوشته به اختصار آنها را مرور میکنیم.
Viewport
مرورگرهای موبایل برای سازگاری با سایتهایی که در گذشته طراحی شدهاند، از مفهومی به نام Viewport برای نمایش سایتها استفاده میکنند. Viewport فضایی مجازی است که معمولا حدود ۱۰۰۰ پیکسل عرض دارد. مرورگر موبایل سایت را در این فضای مجازی نمایش میدهد و سپس این تصویر را در فضای واقعی نمایشگر موبایل یا تبلت قرار میدهد.
نخستین گام در طراحی واکنشگرا، اطلاع رسانی به مرورگر برای تغییر اندازهی Viewport است تا به جای ۱۰۰۰ یا ۹۸۰ پیکسل پیشفرض، فضای مورد نظر برنامهنویس را به Viewport اختصاص دهد.
تغییر اندازهی Viewport با استفاده از تگ meta در سرآمد فایل html به انجام میرسد.
همانگونه که مشاهده میکنید، در مثال بالا عرض Viewport برابر ۴۸۰ پیکسل مشخص شده است. این مقدار حداقل مقدار ممکن است. چنانچه عرض نمایشگر موبایل بیش از ۴۸۰ پیکسل باشد، عرض Viewport هم افزایش خواهد یافت.
شیوهی دیگر در تغیین مقدار Viewport، تعیین آن با عرض فیزیکی نمایشگر است. برای این کار از کد زیر استفاده میشود:
اندازهی مجازی
به دلیل تراکم بیشتر پیکسلی در موبایلهای امروزی در مقایسه با تراکم متداول در نمایشگرهای لپتاپ و کامپیوترهای شخصی، مرورگرهای موبایل ممکن است هر پیکسل را بزرگتر از یک پیکسل به نمایش درآورند. به این معنی که مثلا اگر عرض یک عنصر ۲۰۰ پیکسل مشخص شود، ممکن است این مقدار مساوی ۴۰۰ پیکسل به نمایش درآید.
درصد بزرگنمایی پیکسل در مرورگرهای مختلف و در دستگاههای مختلف و در سیستمعاملهای مختلف، متغیر است. بنابراین یکی از مهمترین نکات در طراحی واکنشگرا، عدم اعتماد به اندازهی پیکسلها است.
برای مثال گوشی Galaxy SII دارای ۴۸۰ پیکسل واقعی و ۳۲۰ پیکسل مجازی است. به عبارت دیگر، اگر شما یک تصویر با عرض ۳۲۰ پیکسل را در این گوشی به نمایش در بیاورید، این تصویر ۴۸۰ پیکسل فضا اشغال خواهد کرد.
بهترین راه حل برای پایداری طرح، استفاده از واحدهای فیزیکی مانند point، cm، و … است
بزرگنمایی
مرورگرهای موبایل ممکن است به صورت پیشفرض صفحات شما را بزرگنمایی یا کوچکنمایی کنند. از موارد قابل کنترل در تگ meta اندازهی بزرگنمایی و کوچکنمایی است.
در کد بالا بیشترین اندازهی بزرگنمایی ۲ برابر و اندازهی پیشفرض آن ۱ تعیین شده است.
عملکرد خاص مرورگر سافاری ممکن است باعث شود بخواهید همیشه مقدار maximum-scale را برابر ۱ قرار دهید. این مرورگر چنانچه صفحهی موبایل گردانده شود تا از حالت عمودی به افقی درآید، صفحه را بار دیگر پردازش نمیکند و همان صفحهی عمودی را بزرگنمایی میکند تا در عرض صفحه جای بگیرد. با تعیین مقدار maximum-scale به ۱، این عملکرد سافاری اصلاح میشود. البته این کار سبب میشود تا کاربران دیگر قادر به بزرگنمایی صفحه نباشند که خود یک اشکال به حساب میآید.
عرض حداقل و حداکثر
برای آنکه صفحات وب در همهجا به بهترین شکل ممکن نمایش داده شوند، لازم است تا عرض حداقل و حداکثر برای عنصر body تعیین شود. با توجه به جدول سایت Screen Sizes که بالاتر مشاهده کردید، حداقل عرض مجازی میتواند ۳۲۰ پیکسل و با توجه به آخرین آمار استفاده کنندگان لپتاپ و کامپیوتر، حداکثر عرض مناسب، ۱۰۰۰ پیکسل است. البته ممکن است با توجه به تقسیمپذیری بهتر ۹۶۰ در مقایسه با ۱۰۰۰، بخواهید از این عدد استفاده کنید.
دید جعبهای یا بر پایهی ماژول
در طراحی واکنشگرا، لازم است تا محتوای ما در جعبههای مجزا قرار بگیرند تا امکان جابجایی یا حذف آنها در صورت نیاز فراهم شود. استفاده از تصویرهای بزرگ یا محتوای جدولی که قابلیت تغییر شکل و حذف را به سادگی ندارند، یک مانع در برابر طراحی واکنشگرا به حساب میآیند.
ویژگیهای خاص شیوهنامههای CSS برای پیادهسازی طرح واکنشگرا
مهمترین ویژگی CSS برای پشتیبانی طراحی واکنشگرا، دستور media است. این دستور به ما کمک میکند تا بر اساس عرض صفحه، ویژگیهای عنصرهای دلخواه خود را تغییر دهیم. min-width و max-width در مقابل media ابزارهایی هستند که بسیار ما را یاری خواهند داد:
همان گونه که مشاهده میکنید، شاید لازم شود به ازای هر عنصر، چندین حالت مختلف از نمایش طراحی شود و گاهی لازم شود تا یک عنصر به صورت کامل از دید مخفی شود.
تصویرها
دانستن دو نکته در مورد تصویرها الزامی است. نخست انتخاب اندازهی مناسب برای تصویرها طوری که کیفیت آنها در هنگام نمایش کم نشود و حجم آنها هم متناسب با محدودیتهای ارتباطی شبکههای موبایل باشد و نکتهی دوم تغییر عرض خودکار تصویر بر اساس عرض صفحه است.
بهتر است اندازهی تصویر مساوی بزرگترین اندازهی پیکسلهای واقعی نمایشگر کامپیوتر در نظر گرفته شود. برای مثال عدد ۱۰۰۰ یا ۱۳۶۶ میتواند مقدار مناسبی باشد.
در نمایشگرهای کوچکتر، با تعیین اندازهی درصدی عرض و تعیین نکردن ارتفاع یا قرار دادن مقدار auto برای آن میتوان یک تصویر واکنشگرا در اختیار داشت
تغییر اندازهی تصاویر پسزمینه هم در css به شکل زیر انجام میشود:
نکتهی قابل توجه در قطعه کد بالا، استفاده از padding-top برای مشخص کردن ارتفاع div است. با توجه به اینکه معیار padding عرض عنصر والد است. با کمک آن میتوان، ارتفاع یک عنصر را به صورت Responsive تعیین کرد.
اندازهی فونتها
بهترین واحد برای مشخص کردن، اندازهی فونتها واحدهای فیزیکی هستند. برای مثال تعیین اندازهی فونت پیشفرض صفحه با مقدار “14pt” به جای “14px” و تعیین اندازهی عنصرهای داخلی بر اساس «درصد» یا «em» راه حلی مطمئن برای داشتن نوشتههای واکنشگرا است.
آموزش فرمان های پرکاربرد css3


اضافه کردن فونت به فایل CSS
در این یخش آموزش اضافه کردن فونت به فایل CSS برای ارائه آماده شده است. گاهی اوقات میخواهیم فونت هایی به صفحه وب اضافه کنیم که به طور معمول از آنها استفاده نمی شود و از آنجایی که هر وبسایت در کامپیوتر کاربر باز می شود در صورتی که فایل فونت در کامپیوتر کاربر وجود نداشته باشد فونت درون صفحه وب تغییر میکند و باعث بهم ریخنگی در نمایش وبسایت می شود.در این قسمت از آموزش نحوه اضافه کردن فایل فونت به صفحه وب را آموزش می دهیم.
در کل 4 فرمت فونت داریم:
- EOT
- TTF/OTF
- WOFF
- SVG
شما میتونید از هر یک از فونت ها استفاده کنید.مورد اول برای IE نسخه 6+ هست که امروزه تقریبا از این فرمت استفاده نمیشه.مورد دوم برای فونت های ویندوز مشاهده میشه.مورد سوم پرکاربردترین فرمت در اینترنت هست.مورد آخر هم تقریبا دیگه استفاده نمیشه و در زمینه گرافیک از این فرمت استفاده میشه.پس پیشنهاد بنده به شما استفاده از فونت با فرمت WOFF هست.برای تبدیل فونت های ویندوز به فرمت WOFF که با فرمت TTF هستند میتونید از سایت های زیر استفاده کنید:
www.everythingfonts.com
www.ttf2woff.com
برای افزودن فایل فونت درون فایل css از دستور زیر استفاده می کنیم:
در ابتدا باید نامی دلخواه برای فونت مورد نظر انتخاب کنیم.با استفاده از font-family این کار را انجام می دهیم:
اگر نام فونت شما در قسمت باشه طوریکه space بین اسم باشه باید از علامت کوتیشن استفاده کنیم.در غیر اینصورت لازم به اسفاده از کوتیشن نیست.
در مرحله یعدی باید مسیری که فایل فونت قرار داده رو مشخص کنیم:
همانطور که در بالا مشاهده می کنید برای دو نوع فرمت woff و ttf به صورت بالا فونت ها را پی وست کرده ایم.زمانیکه چند قایل فونت با فرمت های مختلف از یک نوع فونت مانند فونت BYekan داریم باید پشت سر هم و با جداکننده ( , ) از هم جداشون کنیم.
گزینه بعدی font-weight هست که سایز پیش فرض فونت رو مشخص میکنه که از 100 تا 900 مقدار میگیره:
حال اگر فرمت دیگری مثل nazanin داشتید با مرحله بالا (از قسمت src) برای این فونت تشکیل بدید.
در نهایت کد زیر تشکیل میشه:
دانلود نقشه اندروید اهواز
نفوذ تلفن همراه در کشور و مزایای منحصر بفرد آن باعث گردیده تا این وسیله ارتباطی به یک دستگاه همه کاره مبدل شود. اکنون شما می توانید نقشه کامل اهواز و مسیرهای اصلی و فرعی و حتی کوچه های داخل شهری را بر روی گوشی تلفن همراه اندروید خود داشته باشید تا بدون احتیاج به اینترنت و از طریق جی پی اس گوشی، مسیر خود را به درستی طی نمائید.
اهواز مرکز استان خوزستان یکی از هشت کلانشهر ایران است. این شهر که در بخش مرکزی شهرستان اهواز قرار دارد. بر پایه تازه ترین آمار رسمی، ۳۲٪ مردم استان خوزستان در کلانشهر اهواز زندگی میکنند. از این جمعیت ۳۵٪ در حاشیه شهر زندگی میکنند و از این رو پس از کلانشهر مشهد، اهواز جایگاه دوم حاشیه نشینی را داراست. ۵۱٪ نفت مناطق نفت خیز جنوب کشور در اهواز تولید میشود و برخی از بزرگترین کارخانههای مادر کشور در این شهر جای دارند.
دانلود اسکریپت طراحی سایت
دانلود اسکریپت تخمین ارزش سایت Website Worth Calculator v1.3
این اسکریپت ابزاری برای تخمین ارزش سایت ها می باشد که البته امکانات زیاد دیگری نیز دارد!
برخی از امکانات:
- چند زبانه بودن
- نمایش آمار آلکسا
- آمار در شبکه های اجتماعی
- وضعیت در موتورهای جستجو
- پنل مدیریت کل سایت و پنل مدیریت برای اعضا
- وضعیت ثبت در دایرکتوری ها (Directory Listening)
- تخمین تعداد بازدید ، بازدید کننه و درآمد تبلیغات در رنج های روزانه/ماهانه/سالانه
دانلود با لینک مستقیم
حجم: 6.98 مگابایت
طراحی سایت اهواز
دانلود و آموزش نصب اسکریپت چت روم روی هاست رایگان
برای این کار به دو چیز نیاز دارید
1: هاست
2:اسکریپت چت
خب بریم سره اصل مطلب :
مونطور که میدونید اسکریپت های زیادی برای راه اندازی چت روم داریم که یکی از بهترین های اونجا ای تی چت میباشد
کم هزینه ( تقریبا رایگان) اسکریپت ای تی چت اوپن سورس میباشد (رایگان) که شما به راحتی میتوانید آن را نصب کنید و حتی میتوانید آن را به دلخواه ویرایش نیز بکنید
امکانات این اسکریپت :
بدون نیاز به فلش پلایر
امکانات ساخت مدیر
امکانات ساخت اتاق . ناظر و …. درجه بندی کاربران
امکانات اضافه کردن شکلک به دلخواه
امکان طراحی قالب دلخواه برای کل صفحات روم و گذاشتن آهنگ و…
و صد ها امکانات دیگر..
ابتدار اسکریپت را از اینجـــــا دانلود کرده سپس روی هاست خود اپلود کرده و از حالت فشرده خارج کرده
مثلا بطور مثال شمال فایل هارو در این مسیر گذاشتید hostnab.ir/chat حالا میرید یک دیتابیس (database) میسازید و اطلاعات دیتابیس را در فایل config.php وارد میکنید
در داخل فایل کانفیگ جای etchat نام دیتابیسی که ساختید را قرار میدهید و قسمت localhost را تغیر ندهید
و به جای کلمه ی root نام کاربری دیتابیس خود را وارد کنید و در اخر جای $sqlpass هم پسورد(رمز) دیتابیس خودرا وارد کنید
حال به ادرس yourname.ir/chat/install
اجرا کرده و مراحل نصب را با یکی دو کلیک به پایان برسانید . بعد از تمام نصب حتما از داخل هاست خود پوشه ی install را حذف کنید
توجـــــــــــــــــــــه :
در ضورتی که پوشه ی install را از روی هاست خود حذف نکنید چت روم به راحتی هک خواهید شد
حالا روم شما نصب شده است و شما با نام ورمز admin میتوانید وارد روم شوید
دانلود اسکریپت "لینک آپدیت شده در تاریخ 93.10.04" :
http://s5.picofile.com/file/8159523842/et_chat_v307.zip.html
طراحی سایت اهواز
بازیابی مطالب مطالب حذف شده وبلاگ شما در بلاگفا .
اگر به دلیل مشکل پیش آمده برای سایت بلاگ فا آرشیو مطالب خود را از دست داده اید و میخواهید مطالب حذف شده دقیقا با آدرس قبلی در دسترس باشند و گوگل سایت شما نیز آسیب نبیند خیلی فوری قبل از آنکه دیر شود و کاری از دست ما هم برنیاید با ما تماس بگیرید .
تا الان مطالب 6 وبلاگ به طور کامل بازیابی شد . هر مطلب دقیقا در همان آدرس قبلی در دسترس است . 
آدرس وبلاگ را پیامک کنید و سپس با شماره ها در لینک زیر تماس بگیرید .
http://phphost.ir/restore-archivedeleted-blogfa