فروش هاست و طراحی سایت اهواز
شرکت هاست و دامین ساخت نرم افزار اندرویدفروش هاست و طراحی سایت اهواز
شرکت هاست و دامین ساخت نرم افزار اندرویداصول طراحی سایت واکنشگرا برای موبایل
روز به روز بر تعداد کسانی که از ابزارهای قابل حمل برای دسترسی به اینترنت استفاده میکنند افزوده میشود. طراحی سایت به گونهای که در هر عرض و طول صفحه قابل استفاده باشد اصطلاحا «طراحی واکنشگرا» یا «Responsive webdesign» نامیده میشود.
برای ایجاد یک طرح واکنشگرا دانستن چند نکته ضروری است که در این نوشته به اختصار آنها را مرور میکنیم.
Viewport
مرورگرهای موبایل برای سازگاری با سایتهایی که در گذشته طراحی شدهاند، از مفهومی به نام Viewport برای نمایش سایتها استفاده میکنند. Viewport فضایی مجازی است که معمولا حدود ۱۰۰۰ پیکسل عرض دارد. مرورگر موبایل سایت را در این فضای مجازی نمایش میدهد و سپس این تصویر را در فضای واقعی نمایشگر موبایل یا تبلت قرار میدهد.
نخستین گام در طراحی واکنشگرا، اطلاع رسانی به مرورگر برای تغییر اندازهی Viewport است تا به جای ۱۰۰۰ یا ۹۸۰ پیکسل پیشفرض، فضای مورد نظر برنامهنویس را به Viewport اختصاص دهد.
تغییر اندازهی Viewport با استفاده از تگ meta در سرآمد فایل html به انجام میرسد.
همانگونه که مشاهده میکنید، در مثال بالا عرض Viewport برابر ۴۸۰ پیکسل مشخص شده است. این مقدار حداقل مقدار ممکن است. چنانچه عرض نمایشگر موبایل بیش از ۴۸۰ پیکسل باشد، عرض Viewport هم افزایش خواهد یافت.
شیوهی دیگر در تغیین مقدار Viewport، تعیین آن با عرض فیزیکی نمایشگر است. برای این کار از کد زیر استفاده میشود:
اندازهی مجازی
به دلیل تراکم بیشتر پیکسلی در موبایلهای امروزی در مقایسه با تراکم متداول در نمایشگرهای لپتاپ و کامپیوترهای شخصی، مرورگرهای موبایل ممکن است هر پیکسل را بزرگتر از یک پیکسل به نمایش درآورند. به این معنی که مثلا اگر عرض یک عنصر ۲۰۰ پیکسل مشخص شود، ممکن است این مقدار مساوی ۴۰۰ پیکسل به نمایش درآید.
درصد بزرگنمایی پیکسل در مرورگرهای مختلف و در دستگاههای مختلف و در سیستمعاملهای مختلف، متغیر است. بنابراین یکی از مهمترین نکات در طراحی واکنشگرا، عدم اعتماد به اندازهی پیکسلها است.
برای مثال گوشی Galaxy SII دارای ۴۸۰ پیکسل واقعی و ۳۲۰ پیکسل مجازی است. به عبارت دیگر، اگر شما یک تصویر با عرض ۳۲۰ پیکسل را در این گوشی به نمایش در بیاورید، این تصویر ۴۸۰ پیکسل فضا اشغال خواهد کرد.
بهترین راه حل برای پایداری طرح، استفاده از واحدهای فیزیکی مانند point، cm، و … است
بزرگنمایی
مرورگرهای موبایل ممکن است به صورت پیشفرض صفحات شما را بزرگنمایی یا کوچکنمایی کنند. از موارد قابل کنترل در تگ meta اندازهی بزرگنمایی و کوچکنمایی است.
در کد بالا بیشترین اندازهی بزرگنمایی ۲ برابر و اندازهی پیشفرض آن ۱ تعیین شده است.
عملکرد خاص مرورگر سافاری ممکن است باعث شود بخواهید همیشه مقدار maximum-scale را برابر ۱ قرار دهید. این مرورگر چنانچه صفحهی موبایل گردانده شود تا از حالت عمودی به افقی درآید، صفحه را بار دیگر پردازش نمیکند و همان صفحهی عمودی را بزرگنمایی میکند تا در عرض صفحه جای بگیرد. با تعیین مقدار maximum-scale به ۱، این عملکرد سافاری اصلاح میشود. البته این کار سبب میشود تا کاربران دیگر قادر به بزرگنمایی صفحه نباشند که خود یک اشکال به حساب میآید.
عرض حداقل و حداکثر
برای آنکه صفحات وب در همهجا به بهترین شکل ممکن نمایش داده شوند، لازم است تا عرض حداقل و حداکثر برای عنصر body تعیین شود. با توجه به جدول سایت Screen Sizes که بالاتر مشاهده کردید، حداقل عرض مجازی میتواند ۳۲۰ پیکسل و با توجه به آخرین آمار استفاده کنندگان لپتاپ و کامپیوتر، حداکثر عرض مناسب، ۱۰۰۰ پیکسل است. البته ممکن است با توجه به تقسیمپذیری بهتر ۹۶۰ در مقایسه با ۱۰۰۰، بخواهید از این عدد استفاده کنید.
دید جعبهای یا بر پایهی ماژول
در طراحی واکنشگرا، لازم است تا محتوای ما در جعبههای مجزا قرار بگیرند تا امکان جابجایی یا حذف آنها در صورت نیاز فراهم شود. استفاده از تصویرهای بزرگ یا محتوای جدولی که قابلیت تغییر شکل و حذف را به سادگی ندارند، یک مانع در برابر طراحی واکنشگرا به حساب میآیند.
ویژگیهای خاص شیوهنامههای CSS برای پیادهسازی طرح واکنشگرا
مهمترین ویژگی CSS برای پشتیبانی طراحی واکنشگرا، دستور media است. این دستور به ما کمک میکند تا بر اساس عرض صفحه، ویژگیهای عنصرهای دلخواه خود را تغییر دهیم. min-width و max-width در مقابل media ابزارهایی هستند که بسیار ما را یاری خواهند داد:
همان گونه که مشاهده میکنید، شاید لازم شود به ازای هر عنصر، چندین حالت مختلف از نمایش طراحی شود و گاهی لازم شود تا یک عنصر به صورت کامل از دید مخفی شود.
تصویرها
دانستن دو نکته در مورد تصویرها الزامی است. نخست انتخاب اندازهی مناسب برای تصویرها طوری که کیفیت آنها در هنگام نمایش کم نشود و حجم آنها هم متناسب با محدودیتهای ارتباطی شبکههای موبایل باشد و نکتهی دوم تغییر عرض خودکار تصویر بر اساس عرض صفحه است.
بهتر است اندازهی تصویر مساوی بزرگترین اندازهی پیکسلهای واقعی نمایشگر کامپیوتر در نظر گرفته شود. برای مثال عدد ۱۰۰۰ یا ۱۳۶۶ میتواند مقدار مناسبی باشد.
در نمایشگرهای کوچکتر، با تعیین اندازهی درصدی عرض و تعیین نکردن ارتفاع یا قرار دادن مقدار auto برای آن میتوان یک تصویر واکنشگرا در اختیار داشت
تغییر اندازهی تصاویر پسزمینه هم در css به شکل زیر انجام میشود:
نکتهی قابل توجه در قطعه کد بالا، استفاده از padding-top برای مشخص کردن ارتفاع div است. با توجه به اینکه معیار padding عرض عنصر والد است. با کمک آن میتوان، ارتفاع یک عنصر را به صورت Responsive تعیین کرد.
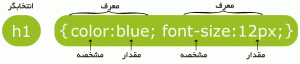
اندازهی فونتها
بهترین واحد برای مشخص کردن، اندازهی فونتها واحدهای فیزیکی هستند. برای مثال تعیین اندازهی فونت پیشفرض صفحه با مقدار “14pt” به جای “14px” و تعیین اندازهی عنصرهای داخلی بر اساس «درصد» یا «em» راه حلی مطمئن برای داشتن نوشتههای واکنشگرا است.
آموزش فرمان های پرکاربرد css3


اضافه کردن فونت به فایل CSS
در این یخش آموزش اضافه کردن فونت به فایل CSS برای ارائه آماده شده است. گاهی اوقات میخواهیم فونت هایی به صفحه وب اضافه کنیم که به طور معمول از آنها استفاده نمی شود و از آنجایی که هر وبسایت در کامپیوتر کاربر باز می شود در صورتی که فایل فونت در کامپیوتر کاربر وجود نداشته باشد فونت درون صفحه وب تغییر میکند و باعث بهم ریخنگی در نمایش وبسایت می شود.در این قسمت از آموزش نحوه اضافه کردن فایل فونت به صفحه وب را آموزش می دهیم.
در کل 4 فرمت فونت داریم:
- EOT
- TTF/OTF
- WOFF
- SVG
شما میتونید از هر یک از فونت ها استفاده کنید.مورد اول برای IE نسخه 6+ هست که امروزه تقریبا از این فرمت استفاده نمیشه.مورد دوم برای فونت های ویندوز مشاهده میشه.مورد سوم پرکاربردترین فرمت در اینترنت هست.مورد آخر هم تقریبا دیگه استفاده نمیشه و در زمینه گرافیک از این فرمت استفاده میشه.پس پیشنهاد بنده به شما استفاده از فونت با فرمت WOFF هست.برای تبدیل فونت های ویندوز به فرمت WOFF که با فرمت TTF هستند میتونید از سایت های زیر استفاده کنید:
www.everythingfonts.com
www.ttf2woff.com
برای افزودن فایل فونت درون فایل css از دستور زیر استفاده می کنیم:
در ابتدا باید نامی دلخواه برای فونت مورد نظر انتخاب کنیم.با استفاده از font-family این کار را انجام می دهیم:
اگر نام فونت شما در قسمت باشه طوریکه space بین اسم باشه باید از علامت کوتیشن استفاده کنیم.در غیر اینصورت لازم به اسفاده از کوتیشن نیست.
در مرحله یعدی باید مسیری که فایل فونت قرار داده رو مشخص کنیم:
همانطور که در بالا مشاهده می کنید برای دو نوع فرمت woff و ttf به صورت بالا فونت ها را پی وست کرده ایم.زمانیکه چند قایل فونت با فرمت های مختلف از یک نوع فونت مانند فونت BYekan داریم باید پشت سر هم و با جداکننده ( , ) از هم جداشون کنیم.
گزینه بعدی font-weight هست که سایز پیش فرض فونت رو مشخص میکنه که از 100 تا 900 مقدار میگیره:
حال اگر فرمت دیگری مثل nazanin داشتید با مرحله بالا (از قسمت src) برای این فونت تشکیل بدید.
در نهایت کد زیر تشکیل میشه:
دانلود نقشه اندروید اهواز
نفوذ تلفن همراه در کشور و مزایای منحصر بفرد آن باعث گردیده تا این وسیله ارتباطی به یک دستگاه همه کاره مبدل شود. اکنون شما می توانید نقشه کامل اهواز و مسیرهای اصلی و فرعی و حتی کوچه های داخل شهری را بر روی گوشی تلفن همراه اندروید خود داشته باشید تا بدون احتیاج به اینترنت و از طریق جی پی اس گوشی، مسیر خود را به درستی طی نمائید.
اهواز مرکز استان خوزستان یکی از هشت کلانشهر ایران است. این شهر که در بخش مرکزی شهرستان اهواز قرار دارد. بر پایه تازه ترین آمار رسمی، ۳۲٪ مردم استان خوزستان در کلانشهر اهواز زندگی میکنند. از این جمعیت ۳۵٪ در حاشیه شهر زندگی میکنند و از این رو پس از کلانشهر مشهد، اهواز جایگاه دوم حاشیه نشینی را داراست. ۵۱٪ نفت مناطق نفت خیز جنوب کشور در اهواز تولید میشود و برخی از بزرگترین کارخانههای مادر کشور در این شهر جای دارند.
دانلود اسکریپت طراحی سایت
دانلود اسکریپت تخمین ارزش سایت Website Worth Calculator v1.3
این اسکریپت ابزاری برای تخمین ارزش سایت ها می باشد که البته امکانات زیاد دیگری نیز دارد!
برخی از امکانات:
- چند زبانه بودن
- نمایش آمار آلکسا
- آمار در شبکه های اجتماعی
- وضعیت در موتورهای جستجو
- پنل مدیریت کل سایت و پنل مدیریت برای اعضا
- وضعیت ثبت در دایرکتوری ها (Directory Listening)
- تخمین تعداد بازدید ، بازدید کننه و درآمد تبلیغات در رنج های روزانه/ماهانه/سالانه
دانلود با لینک مستقیم
حجم: 6.98 مگابایت
طراحی سایت اهواز
دانلود و آموزش نصب اسکریپت چت روم روی هاست رایگان
برای این کار به دو چیز نیاز دارید
1: هاست
2:اسکریپت چت
خب بریم سره اصل مطلب :
مونطور که میدونید اسکریپت های زیادی برای راه اندازی چت روم داریم که یکی از بهترین های اونجا ای تی چت میباشد
کم هزینه ( تقریبا رایگان) اسکریپت ای تی چت اوپن سورس میباشد (رایگان) که شما به راحتی میتوانید آن را نصب کنید و حتی میتوانید آن را به دلخواه ویرایش نیز بکنید
امکانات این اسکریپت :
بدون نیاز به فلش پلایر
امکانات ساخت مدیر
امکانات ساخت اتاق . ناظر و …. درجه بندی کاربران
امکانات اضافه کردن شکلک به دلخواه
امکان طراحی قالب دلخواه برای کل صفحات روم و گذاشتن آهنگ و…
و صد ها امکانات دیگر..
ابتدار اسکریپت را از اینجـــــا دانلود کرده سپس روی هاست خود اپلود کرده و از حالت فشرده خارج کرده
مثلا بطور مثال شمال فایل هارو در این مسیر گذاشتید hostnab.ir/chat حالا میرید یک دیتابیس (database) میسازید و اطلاعات دیتابیس را در فایل config.php وارد میکنید
در داخل فایل کانفیگ جای etchat نام دیتابیسی که ساختید را قرار میدهید و قسمت localhost را تغیر ندهید
و به جای کلمه ی root نام کاربری دیتابیس خود را وارد کنید و در اخر جای $sqlpass هم پسورد(رمز) دیتابیس خودرا وارد کنید
حال به ادرس yourname.ir/chat/install
اجرا کرده و مراحل نصب را با یکی دو کلیک به پایان برسانید . بعد از تمام نصب حتما از داخل هاست خود پوشه ی install را حذف کنید
توجـــــــــــــــــــــه :
در ضورتی که پوشه ی install را از روی هاست خود حذف نکنید چت روم به راحتی هک خواهید شد
حالا روم شما نصب شده است و شما با نام ورمز admin میتوانید وارد روم شوید
دانلود اسکریپت "لینک آپدیت شده در تاریخ 93.10.04" :
http://s5.picofile.com/file/8159523842/et_chat_v307.zip.html
طراحی سایت اهواز
بازیابی مطالب مطالب حذف شده وبلاگ شما در بلاگفا .
اگر به دلیل مشکل پیش آمده برای سایت بلاگ فا آرشیو مطالب خود را از دست داده اید و میخواهید مطالب حذف شده دقیقا با آدرس قبلی در دسترس باشند و گوگل سایت شما نیز آسیب نبیند خیلی فوری قبل از آنکه دیر شود و کاری از دست ما هم برنیاید با ما تماس بگیرید .
تا الان مطالب 6 وبلاگ به طور کامل بازیابی شد . هر مطلب دقیقا در همان آدرس قبلی در دسترس است . 
آدرس وبلاگ را پیامک کنید و سپس با شماره ها در لینک زیر تماس بگیرید .
http://phphost.ir/restore-archivedeleted-blogfa
خرید هاست ملی و دامنه ملی در اهواز
|
بهترین مراکز تخصصی طراحی سایت در اهواز
| phphost حرفه ای ترین و به روز ترین شرکت طراحی سایت و خدمات میزبانی در خوزستان ، مراجعه صبح و عصر کوروش خیابان اصلی اقبال | ||||||
| ||||||
تلاش ما بر این هست که بتوانیم بهترین خدمات طراحی وب سایت را با ارزانترین قیمت به مشتریان خود ارائه کنیم. طراحی phphost به عنوان یکی از زیرمجموعه های شرکت تندیس تلاش و تفکر یکی از سایت های پیشرو در زمینه سئو و طراحی سایت در ایران است. هدف از تشکیل این گروه توسعه وب فارسی و کمک به افراد و صنایع مختلف برای حضور در بازار وب است. مزایای طراحی سایت توسط شرکت ما :
طراحی سایت phphost علاوه بر طراحی اختصاصی و حرفه ای وب سایت سیستم سایت ساز را نیز طراحی کرده است که به افراد علاقه مند به حضور در بازار وب این امکان را می دهد که با هزینه ای مناسب یک سایت حرفه ای و بهینه سازی شده برای گوگل داشته باشند. یکی دیگر از سرویس های مفید طراحی سایت phphost سرویس تحلیل سایت است، در این سرویس ما تمام مشکلات سایت شما را آنالیز کرده و به شما راهکاری عملی در زمینه بهبود بازدید و فروش سایتتان ارائه خواهیم داد. کاری که دیگران نتوانستند انجام دهند را به ما بسپارید تیم طراحی و برنامه نویسی phphost وابسته به شرکت لوح نگار اهواز ، متشکل از مهندسین نرم افزار و طراحان مجرب ، با 8 سال سابقه در طراحی حرفه ای صفحات وب ، آماده انجام پروژه های طراحی و برنامه نویسی وب سایت سازمانها، شرکتها و اشخاص حقوقی و حقیقی می باشد. پروژه های برنامه نویسی و طراحی شده توسط phphost محدوده بسیار گسترده ای از انواع سایتهای و پورتال ها و نرم افزار های اینترنتی را در بر می گیرد . تیم برنامه نویسی پی اچ پی هاست تخصص و تجربه ویژه در طراحی فروشگاه های اینترنتی با امکانات کامل و ظاهری کاربر پسند دارد . تا با حال 34 فروشگاه اینترنتی که جزو موفق ترین فروشگاه های حال حاضر اینترنت ایران هستند توسط پی اچ پی هاست طراحی شده اند و همچنان از پشتیبانی این شرکت برخوردارند .همچنین تخصص ویژه "پی اچ پی هاست" در طراحی و پیاده سازی سایتهای خبری و پروتال های خبرگزاری ها می باشد . تا به حال 9 سایت خبری و خبرگزاری و همچنین 15 سایت تفریحی خبری توسط تیم برنامه نویسی و گرافیکی ما طراحی و پیاده سازی شده است ، اگر به سایتی مثل سایت خبری تابناک یا عصر ایران یا خبرگزاری فارس با همان قابلیت ها وحتی قابلیت های بیشتر نیاز دارید ما خیلی سریع می توانیم نیاز شما را بر آورده کنیم .توانایی برنامه نویسی اینترنت ما هیچ محدودیتی بر نمی دارد . هر آنچه در اینترنت دنیا وجود دارد به آسانی و با قیمتی مناسب به شما تحویل داده می شود هر نوع سیستم وبلاگ و مدیریت محتوا سیستم های تالار گفتگو و چت سایت های تفریحی سایت های خبری با انواع قابلیت ها سایتهای خبری گروهی و وب 2 (مثل بالاترین ) فروشگاه های اینترنتی سایت های شخصی سایت های مخصوص ادارات سایت مخصوص دانشگاه ها سایت های فروش آنلاین طراحی و برنامه نویسی انواع نرم افزار های تحت اندروید ساخت افزونه (پلاگین و مد و هک ) برای سیستم های مدیریت محتوا مانند وردپرس و PHPBB و یا سایتی ترکیب از مجموعه مختلفی از قابلیت های بالا و قابلیت های ذکر شده در زیر |
طراحی و پیاده سازی انواع نرم افزارهای کاربردی مبتنی بر وب (Web Application)انواع Portal ها شامل :
طراحی و پیاده سازی انواع پورتال های سایت سازپورتال خبرگزاری برای راه اندازی سایت های خبری , پورتال گالری برای راه اندازی سایت های گالری عکس و نقاشی و کاریکاتور , پورتال موزه مجازی برای راه اندازی سایت موزه , پورتال آموزشگاه مجازی برای راه اندازی سایت های آموزشی و علمی , پورتال دفتر کار مجازی برای راه اندازی محیطی اینترنتی که همکاران و طراحان و مهندسان بتوانند با هم کار کرده در انجام پروژه ها تشریک مساعی کنند , پورتال کتابخانه مجازی برای راه اندازی سایت کتابخانه ها و مراکز اسناد , پورتال سازمانی یا اتوماسیون اداری برای پوشش دادن کارها و تعاملات سازمان با ارباب رجوع , پورتال اطلاع رسانی برای راه اندازی سایت های اطلاع رسانی و کاتالوگ های تحت وب, پورتال تبلیغاتی برای راه اندازی و ساختن سایت هایی مانند ایستگاه و سایت های نیازمندی ها, پورتال تجارت الکترونیک برای راه اندازی سرویس های b2c , b2b و ... , پورتال فروشگاه مجازی برای راه اندازی فروشگاه تحت وب, پرتال پشتیبانی برای راه اندازی سایتی با هدف ارائه خدمات پشتیبانی به مشتریان یک کالا , پورتال مستندسازی برای ثبت اسناد و مدارک گوناگون بصورت طبقه بندی مفهومی تحت وب و ... طراحی و پیاده سازی سیستم های چند منظوره تحت وب
|
مراحل طراحی سایت
مراحل طراحی وب سایت بسیار گسترده تر از جنبه های فنی آن همانند برنامه نویسی می باشد؛ لذا برای اینکه سایتی موفق و سود آور داشته باشیم باید تمامی جنبه های آن را بررسی و برنامه ریزی نمود.
مراحل طراحی وب سایت 8 مرحله ای می باشد که شامل:
مرحله 1: تعیین اهداف سایت
مرحله 2: آنالیز ساختار سایت
مرحله 3: ایجاد یک طرح سایت مناسب و جذاب
مرحله 4: محتوا
مرحله 5: بهینه سازی سایت برای موتورهای جستجو
مرحله 6: پیاده سازی
مرحله 7: تست و نگهداری
مرحله 8: تبلیغات
در ادامه این مقاله سعی شده برخی از جنبه های مراحل طراحی وب سایت را معرفی نماییم که شاید برخی از صاحبان وب سایتها و شرکت های طراحی سایت با آنها آشنا نباشند.
مرحله 1: تعیین اهداف سایت
اولین گام در فرآیند طراحی وب سایت تعیین اهداف سایت می باشد و اینکه مشخص شود قرار است چه کاری با سایت انجام شود.
- آیا می خواهید محصولاتتان را از طریق سایت به فروش بگذارید؟
- آیا در نظر دارید که برنامه کاربردی به کاربران ارائه دهید؟
- آیا می خواهید از نام تجاری خود یک برند بسازید؟
هنگام انتخاب یک شرکت برای طراحی سایت، باید نگاهی به بودجه خود داشته باشید و مشخص کنید که یک سایت برای دراز مدت می خواهید یا کوتاه مدت.
اگر می خواهید یک سایت برای دراز مدت داشته باشید، باید بودجه ای جداگانه برای بروز رسانی بخش های سایت و همچنین محتوای آن کنار بگذارید در حالی که سایتهای کوتاه مدت به بودجه کمتری نیاز دارند.
استراتژی یک سایت نشان دهنده کیفیت یک شرکت طراحی سایت است و طراح سایت باید از تمامی اهداف شما مطلع باشد تا سایتی متناسب با نیاز شما پیاده سازی نماید.
مرحله 3: ایجاد یک طرح سایت مناسب و جذاب

طرح یک سایت باید منعکس کننده استراتژی آن باشد و بدیهی است که باید کاربر پسند و یا حداقل قابل استفاده برای کاربران مورد هدف باشد. که در زیر به چند مورد اشاره شده است.
- تمامی سایتها باید دارای نقشه سایت باشد تا دسترسی برای کاربران و موتورهای جستجو راحت تر باشد.
- طرح سایت باید به گونه ای باشد که کاربران را جذب نماید و از طرفی باید برای موتورهای جستجو بهینه سازی شود.
- سئو و بهینه سازی موتورهای جستجو یکی از مهمترین استراتژی ها در طراحی سایت می باشد زیرا از این طریق ترافیک بسیار خوبی به صورت رایگان به سمت سایت شما هدایت میشود.
مرحله 8: تبلیغات گام آخر از مراحل طراحی وب سایت، تبلیغات می باشد.
تصور کنید که یک سایت بسیار خوب داشته باشید، در سالهای اول عمر آن کاربران چگونه می توانند سایت شما را پیدا کنند؟
به همین دلیل سرمایه گذاری روی تبلیغات سایت به افزایش ترافیک سایت کمک می کند. فقط باید توجه داشت که تبلیغات باید به صورت هدفمند صورت گیرد و استفاده از تکنیکهای غیر استاندارد برای تبلیغات می تواند نتیجه معکوس داشته باشد.
روشهای متفاوتی برای تبلیغات سایت وجود دارد که از جمله آنها می توان به موارد زیر اشاره نمود:
- استفاده از بنر تبلیغاتی
- استفاده از تبلیغات کلیکی
- رسانه های اجتماعی همانند فیس بوک، گوگل پلاس و غیره نیز یک روش بسیار عالی برای افزایش ترافیک سایت می باشد.
امیدواریم خواندن مقاله بالا در تعیین برنامه و هدف شما در ساخت یک وب سایت تاثیر گذار باشد.
طراحی سایت چیست؟
طراحی سایت، به روند برنامه ریزی و ساخت یک سایت گفته می شود. متن، تصاویر، فایل های صوتی و تصویری و المان های برنامه نویسی، توسط طراحی سایت برای تولید صفحه ای قابل رویت در مرورگر، فرمت دهی می شوند. طراحان سایت ها برای ساخت صفحاتی که بتوانند توسط مرورگرها خوانده شوند، از زبان های نشانه ای که اکثرا برای ایجاد ساختار از HTML و برای نمایش از CSS هستند، استفاده می کنند. در دنیای Web 2.0، زبان های برنامه نویسی دیگر نظیر جاوا اسکریپت، Ruby on Rails، PHP، ASP.net و Perl برای ساخت صفحات سایت ها استفاده می شوند تا تعامل کاربر با سایت بوجود آید.
در کل، پروسه طراحی سایت شامل، مفهوم سازی، طرح ریزی، پیش تولید، تحقیق، تبلیغات، و همچنین مدیریت فایل های صوتی، تصویری و دیگر فابل های چند رسانه ای مورد استفاده در صفحات سایت می باشد. این کار می تواند توسط طراح، یا گروهی از طراحان با وظیفه ای مشخص، صورت گیرد. سایت می تواند شامل صفحه اصلی، که همچنین به آن خانه نیز گفته می شود و نیز بخش های متفاوت دیگری باشد که هرکدام برای هدف خاصی گرد هم آمده اند. صفحه اصلی سایت در مورد هدف اصلی سایت و همچنین بروز رسانی های روزانه آن صحبت می کند که می تواند شامل لینکی باشد که کاربران را به بخش های سایت مربوطه هدایت می کند.


 اولین قدم برای ایجاد هر وب سایت ثبت نام برای آن می باشد که
اولین قدم برای ایجاد هر وب سایت ثبت نام برای آن می باشد که 



